What is WebP? How to use WebP images on WordPress?

We are going to cover below points in this blog:
- What is WebP file?
- Pros of WebP Images
- Cons of WebP Images
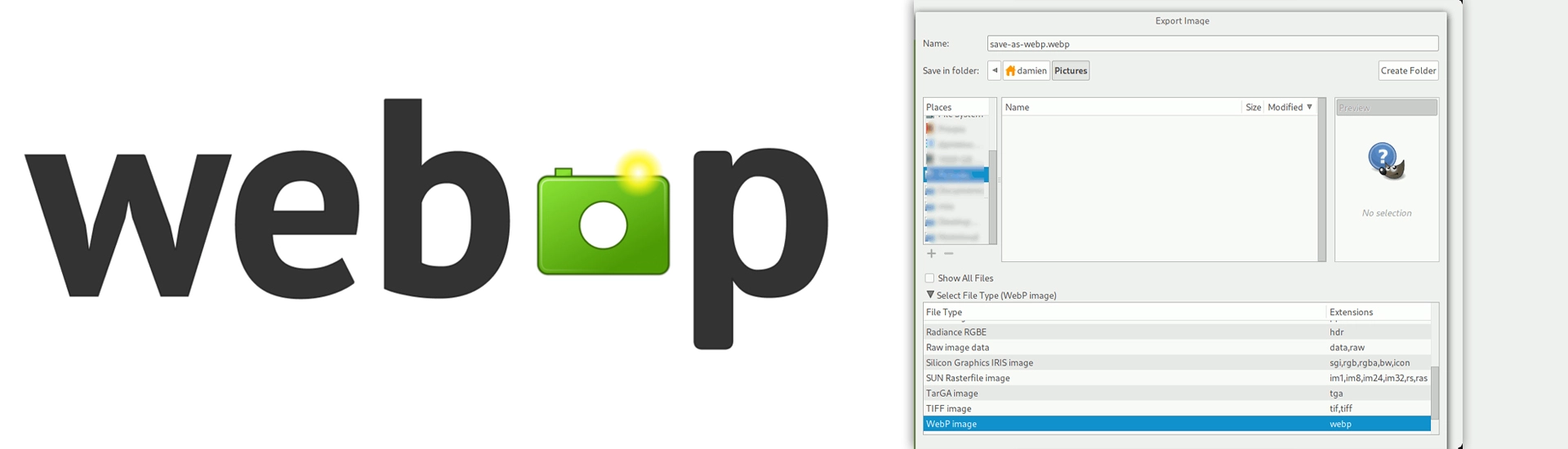
- How to use WebP images on your WordPress site?
WordPress site’s images occupy a big part of the file size of an average page. For this one is required to reduce the size of images, to speed up sites performance to avail superior user experience. WebP is a new image format that offers almost 25% reduction in file size as compare to JPEG or PNG files. The WebP image format proves to be a vital help for WordPress sites. It allows you to cut the weight of your image without losing its quality.
What is WebP file?
Developed by Google in 2010, WebP file is basically an image format that does not overload your site. For ones using WordPress website, WebP files is a great aid.
WebP format allows users to avoid limiting the number of images on the site. One can get a fast and visually attractive site simultaneously.
The WebP file is the best option among all other formats, including JPEG, PNG, JPG. Though all other formats have their pros and cons which might be known before using them.
JPEGs being perfect for photographs can display highly-detailed images with lots of colors. But the files are often very large and the quality deters when compressed.
When there is much of data in the images, PNGs are ideal choice. This can include logos or interface screenshots. PNG’s are able to retain quality even when compressed, and support transparency, though they’re not a ideal choice for photographs.
GIFs are the best option for animations, but not worth for saving static images.
WebP images are an image format which let you display images on the web at a similar quality level to existing image formats, but with a smaller file size. WebP avails users with both ‘lossy’ and ‘lossless’ compression options. The latter stores more data, while the former compresses the resulting file size.

As per data provided by Google:
Compared to JPEG images, WebP images are on average 25-34% smaller in size
WebP images are on average 26% smaller in size compared to PNGs.
Pros of WebP Images
WebP images reduce the site loading time. The loading speed of your webpage is incredibly important, and has to be fast as slow speeds drive visitors away before reaching your desired message. WebP images are thus are plus for any site as they reduce loading time.
They retain high image quality. Compressing image files makes them smaller and more efficient, but usually comes at a loss of quality. However, WebP are reliable enough to maintain the quality of the images even after being compressed.
WebP images support transparency. Transparent images are quite useful on the web for logos and other branding. While JPEGs don’t avail transparency as a feature, users can opt for lossy WebP images which do support transparency.
Cons of WebP Images
WebP images are not supported by all browsers
They not yet included in the WordPress core
Below is the comparison of the current browser support as of January 2020, along with each browser’s desktop and mobile market share when available:
Browsers that Support WebP:
Chrome – 68.78% desktop / 61.71% mobile
Firefox (desktop only) – 9.87%
Edge – 4.7% desktop
Opera – 2.44% desktop / 2.14% mobile
Samsung Internet – 6.4% mobile
Baidu Browser
Browsers that don’t have WebP Support:
Safari – 8.64% desktop / 22.84% mobile
Internet Explorer – 3.7% desktop
Firefox for Android – <1% mobile
UC Browser for Android – 4.79% mobile
Most web browsers do offer WebP support, but there’s still a scope of lot of improvements and support to be extended.
How to use WebP images on your WordPress site?
It’s essential for all users who use browsers with WebP images SUPPORT and those without browsers support to get a wonderful user experience and see images on the site.
As we know that some users still do not have access to the WebP format, one cannot upload them in the WebP image format and use them on the site, like for JPEG and PNG. On doing so, ones with no WebP support would see no picture.
To enable all the users to view the images, the best way is to use WordPress plugins. The plugins allow users to display WebP Images on WordPress for those whose browser supports this, or display the same image in different formats for all other users.
Here are some WordPress plugins for converting images to WebP
Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Smush is a multifunctional plugin that allows user to optimize, customize, and reduce the weight of images to WebP format.
WebP Converter for Media
WebP Converter for Media is a plugin that increases the speed of your WordPress site by converting your images from various formats to WebP. The best thing about it is that the plugin does not change image URLs.
WebP Express
WebP Express helps your users to view and convert images to webp, thereby speeding up your site.
ShortPixel Image Optimizer
Considered as one of the easiest plugins to use, ShortPixel Image Optimizer is a plugin that converts images to WebP. It generally avails users with frequent updates.
Image optimization & Lazy Load by Optimole
Availing the users with double benefit of reducing the weight of images as well as Supporting both Retina and WebP images, Image optimization & Lazy Load by Optimole is a fully automated plugin that one should definitely give a try.
There are also alternative website tools that enable WebP images. This includes –
Jetpack which has an image CDN module, works well with WebP images.
Users can also enable WebP by combining ShortPixel / EWWW Image Optimizer with Cache Enabler. By using these two, users can convert JPEGs and PNGs into WebP images. After that users can opt for Cache Enabler plugin to actually serve those files up to visitors with browsers that support WebP. After installing Cache Enabler, go to Settings → Cache Enabler in your dashboard, and select Create an additional cached version for WebP Image support.
If you have an image-heavy site, you can opt for any of the above solutions for using WebP images.
Using WebP Images on WordPress gives users an opportunity to speed up the page load speed while maintaining the quality of images.
As per the stats, around 95% of Internet users are already using a browser that supports WebP. WordPress 5.8+ versions also support WebP out of the box. Though, some of the browsers like Safari which work on older macOS versions, still don’t offer WebP support. Therefore, you may not yet serve WebP images to all visitors. To solve this issue, users can choose a WordPress plugin that converts images to WebP and offers the WebP version to visitors whose browsers support it while using native images for visitors whose browsers don’t.
